jQuery height()、innerHeight()、outerHeight()函数的区别详解
在jQuery中,获取元素高度的函数有3个,它们分别是height()、 innerHeight()、 outerHeight()。
与此相对应的是,获取元素宽度的函数也有3个,它们分别是width()、 innerWidth()、 outerWidth()。
在这里,我们以height()、innerHeight()、outerHeight()3个函数为例,来详细介绍它们之间的区别。
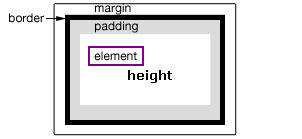
下面我们以元素element的盒模型为例来介绍它们之间的区别。

函数
高度范围
jQuery版本
支持写操作
height()
height
1.0+
1.0+
innerHeight()
height + padding
1.2.6+
1.8.0+
outerHeight()
height + padding + border
1.2.6+
否
outerHeight(true)
height+padding+border+margin
1.2.6+
否
1、 只有height()函数可用于window或document对象。
2、 "支持写操作"表示该函数可以为元素设置高度值。
3、 1.4.1+ height()新增支持参数为函数(之前只支持数值)。
4、 1.8.0+ innerHeight()支持参数为数值或函数。
现在,我们参考以下HTML + jQuery示例代码:
<div id="element" style="margin:5px; padding:10px; width:100px; height:100px; border:1px solid #000;"></div>
<script type="text/javascript">
var $ele = $("#element");
// height() = height(100) = 100
document.writeln( $ele.height() ); // 100
// innerHeight() = height(100) + padding(10*2)= 120
document.writeln( $ele.innerHeight() ); // 120
// outerHeight() = height(100) + padding(10*2) + border(1*2) = 122
document.writeln( $ele.outerHeight() ); // 122
// outerHeight(true) = height(100) + padding(10*2) + border(1*2) + margin(5*2) = 132
document.writeln( $ele.outerHeight(true) ); // 132
</script>
测试的时候记得机上jquery地址。
基于jQuery实现仿QQ空间送礼物功能代码
我们在QQ空间里面有一个送礼物的功能,显示了最近过生日的人。我们只要把鼠标放到如下图的生日快乐那标签上,就会显示可以给该人送的礼物!!如
jQuery 弹出层插件(推荐)
最近在研究弹出层插件时发现网上很多插件功能很强大,同时插件也很庞大。在这里个人写了一个比较秀珍的弹出层插件。jquery.popdialog.js$(function(){$.fn.P
深入理解jQuery中的事件冒泡
1.什么是冒泡eg:!DOCTYPEhtmlhtmlxmlns="http://www.w3.org/1999/xhtml"headmetahttp-equiv="Content-Type"content="text/html;charset=utf-8"/title事件冒泡/titlescriptsrc="../../js/jQuery1.11.1.js"
编辑:广州鸿名健康科技有限公司
标签:函数,插件,弹出,元素,在这里